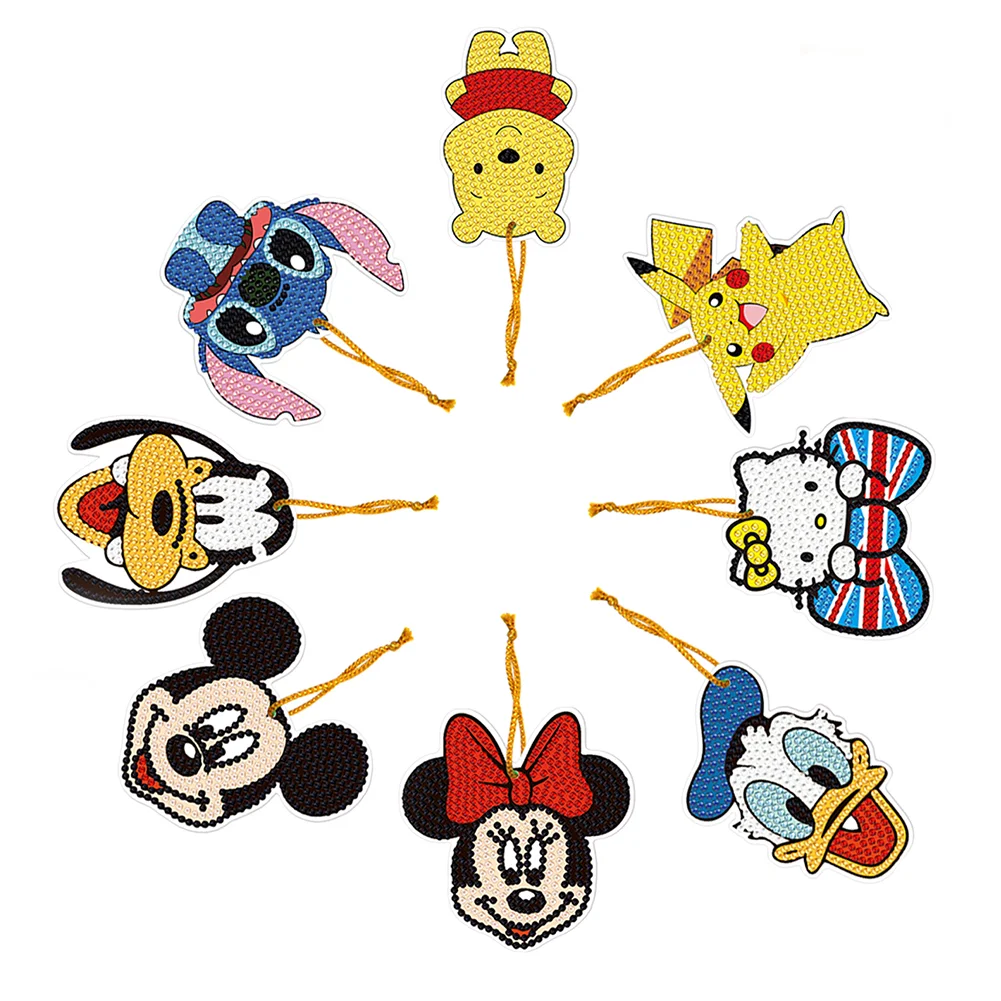
5D DIY Diamond Special Shape One-sided Hanging Mouse Pendant Christmas Ornament Xmas Tree Hanging Pendant Party Props Art Mosaic Kit for Bedroom Home Party
Features:
DIY painting, ingenious, uses resin as bright paint, and the unique luster of resin sequins is dazzling and shines in the light, which is the most popular DIY decoration at present.
Specification:
Material: cardboard + resin diamond
Size: 80*78mm/3.14*3.07in
Weight: 45g
Type of diamond: shaped diamond
Making steps of DIY diamond painting:
1. Open the packing box and check the special tools for diamond painting.
2. Check the color of resin diamonds and arrange them in coding order.
3. Uncover the tape chart above, and you will see many symbols corresponding to color coding.
4. Diamond is inlaid according to the resin corresponding to the corresponding color coding fixture.
5. It is suggested that a set of resin diamonds can be completed faster.
6. In order to make perfect diamond products, put the products in one place, without leaving diamonds in each line of symbols.
7. Press the corresponding symbols to drill, and finally, decorate in the festive atmosphere!
Notes:
This is DIY drill, which is not finished. You need to finish it yourself.
Due to the different monitor and light effect, the actual color of the item might be slightly different from the color showed on the pictures. Thank you!
Please allow 1-2cm measuring deviation due to manual measurement.
8 X Cardboard (lanyard included)
1 Set X Diamond painting tools (drill pen, plate)
Features:
DIY painting, ingenious, uses resin as bright paint, and the unique luster of resin sequins is dazzling and shines in the light, which is the most popular DIY decoration at present.
Specification:
Material: cardboard + resin diamond
Size: 80*78mm/3.14*3.07in
Weight: 45g
Type of diamond: shaped diamond
Making steps of DIY diamond painting:
1. Open the packing box and check the special tools for diamond painting.
2. Check the color of resin diamonds and arrange them in coding order.
3. Uncover the tape chart above, and you will see many symbols corresponding to color coding.
4. Diamond is inlaid according to the resin corresponding to the corresponding color coding fixture.
5. It is suggested that a set of resin diamonds can be completed faster.
6. In order to make perfect diamond products, put the products in one place, without leaving diamonds in each line of symbols.
7. Press the corresponding symbols to drill, and finally, decorate in the festive atmosphere!
Notes:
This is DIY drill, which is not finished. You need to finish it yourself.
Due to the different monitor and light effect, the actual color of the item might be slightly different from the color showed on the pictures. Thank you!
Please allow 1-2cm measuring deviation due to manual measurement.
8 X Cardboard (lanyard included)
1 Set X Diamond painting tools (drill pen, plate)
To display this card to customers, you need to go to "Booster & Store Conversion" to turn on the trust enhancement feature.
${data.module_title}
${item.title}
Tool Kits